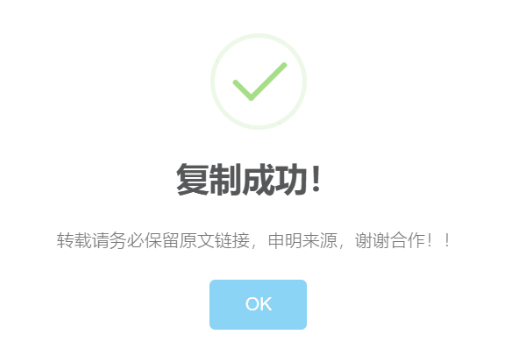
在当今数字化的时代,保护自己的创作成果变得尤为重要。对于使用 WordPress 搭建博客或网站的用户来说,如何给自己的 WordPress 添加一个复制版权提示弹窗呢?这里将为大家详细介绍具体的方法

代码部署
只需要在 function.php 文件中添加如下内容即可。这个步骤看似简单,却有着至关重要的作用。当我们打开 function.php 文件时,就如同打开了一个充满无限可能的魔法盒子。在这个文件中,我们可以通过添加特定的代码内容,来实现各种强大的功能。而现在,为了给我们的 WordPress 网站添加复制版权提示弹窗,我们要在这个文件中精确地添加如下内容。这些内容就像是一把神奇的钥匙,能够开启保护我们版权的大门,让我们的创作成果在更加安全的环境中展示给广大的访客。
// 版权提示
function zm_copyright_tips() {
echo '<link rel="stylesheet" type="text/css" rel="external nofollow" target="_blank" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" rel="external nofollow" >';
echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>';
echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>';
}
add_action( 'wp_footer', 'zm_copyright_tips', 100 );
游客购买前最好先注册一个账号,防止订单丢失
如遇到订单丢失或者购买后商品内容不显示,请联系下面客服,将在第一时间给您处理
感兴趣的可以下载学习,严禁外传,资源失效请联系客服 QQ:704609453 微信:jutaoge999 补
如遇到订单丢失或者购买后商品内容不显示,请联系下面客服,将在第一时间给您处理
感兴趣的可以下载学习,严禁外传,资源失效请联系客服 QQ:704609453 微信:jutaoge999 补